Japanese / English



Views:5989 Downloads:0 Jump to Auther:89 | |
| Average Rating |
0
|
|---|---|
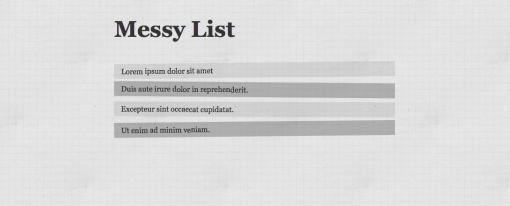
| Auther | http://stiern.com/tutorials/create-a-cool-messy-list-with-css3-and-nth-child/ |
| Tags | coding/HTML5/html/CSS3/CSS/menu/button/web/ |